安装通过安装cd ~ /.vim/bundlegit clone https://github.com/shmargum/vim-sass-colors.git 通过安装Plugin ' https://github.com/shmargum/vim-sass-colors.git '依存关系这个插件使用ruby产品特点突出显示3位和6...
”css vim sass vim-plugin vim-plugins scss vim-colors sass-variables vim-sass-colors vim-css SassRuby“ 的搜索结果
node node-sass sass-loader版本对应问题,对于npm编译大家经常遇到这个问题
亲测有效 , 按这个我从一个老的Vue2的项目中去掉了node-sass
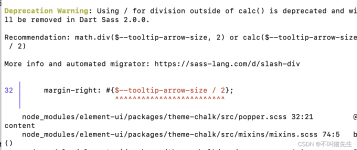
Dart Sass 是 Sass 的主要实现,这意味着它在其他实现之前先获得了新功能,它快速,易于安装,并且可以编译为纯 JavaScript,从而可以轻松集成到现代 Web 开发工作流中。 Sass 官方目前主力推 dart-sass,最新的...
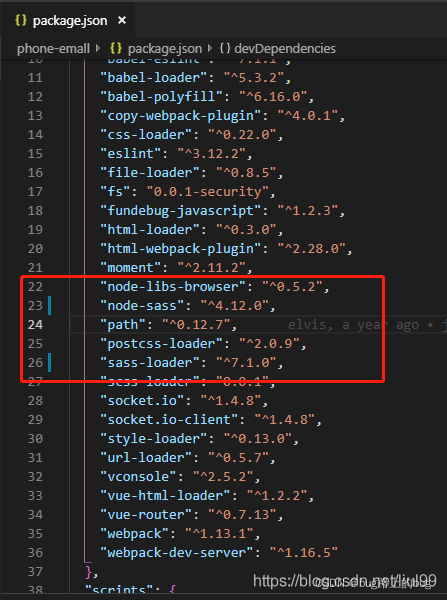
"sass-loader": "^8.0.2", 二、用dart-sass替换node-sass 移除原项目的node-sass模块,并用dart-sass替代;命令如下: yarn remove node-sass yarn add sass-loader sass -D 此时的package.json关于sass的信息 ...
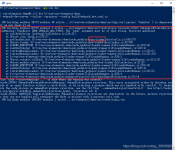
sass-loader 是一个webpack 的loader,用于处理项目中的Sass/SCSS 文件。在安装node-sass的过程中,经常会出现兼容问题,导致安装失败,通常是由于node版本、node-sass版本、sass-loader版本不对应导致。上面是部分...
sass-lang官方网站: https://sass-lang.com/dart-sass 相同 都是用来将sass编译成css的工具。 区别 node-sass 是用 node(调用 cpp 编写的 libsass)来编译 sass; dart-sass 是用 drat VM 来编译 sass; node-sass...
官方去年就告知要弃用node-sass,使用dart-sass,那么在项目里我们该怎么操作? 先删除node-sass: 第一次删除可能会报错,不用管,再执行一遍命令: npm uninstall node-sass -D 第二遍删除成功了 然后运行: npm ...
查看本地node版本 node -v # 安装node-sass npm install node-sass@ [ 本地node所对应的node-sass版本 ] --registry = ...欢迎批评指正。
在开发中,我们经常会发现node-sass不能正常下载,尤其是部分公司,内外网分离的情况下,node-sass更是不能直接下载。
node对应node-sass版本以及node-sass和sass-loader常见对应版本
uviewbug之Module build failed (from ./node_modules/@dcloudio/vue-cli-plugin-uni/packages/sass-loade
【代码】记录node 版本对应的 node-sass 版本号以及sass-loader。
sass是一门css预处理器语言 node-sass是帮助nodejs这个平台,连接libSass(用来编译sass语言的预处理器) sass-loader在实现安装了node-sass的基础上,使用webpack时,将sass这门语言写的样式文件,编译成css文件
问题需求: node-sass在npm安装的时候大概率的会安装出错,或下载时间过长,因此考虑用dart-sass来替换 ...npm install sass sass-loader -D 3、如果项目之前用到/deep/需要替换为::v-deep,否则会报错 ...
npm i [email protected] [email protected] --save-dev(查询官网node-sass对应版本为v6+)2.安装node-sass(当前本地node版本:16.18.1)3.安装less-loader。node版本:16.18.1。1.卸载node-sass。
推荐文章
- Vite 的好与坏,你怎么看?-程序员宅基地
- python基础之运算符(五)_python使用赋值运算符将num1增加5-程序员宅基地
- 启动计算机引导windows10,Win10系统引导项丢失了怎么办?修复Win10系统启动引导项的方法...-程序员宅基地
- Word报告自动生成(例如 导出数据库结构),理论+实战双管齐下_一键生成word报告-程序员宅基地
- 人脸识别(一)调用face++实现人脸检测。_face px-程序员宅基地
- uniapp或者vue循环列表点击事件传参获取不到值得情况解决问题_uniapp 对象里有值,属性获取不到值-程序员宅基地
- Faith学习笔记:JAVA基础(2)-- 常量、变量和数据类型_数据faithfuld 变量解释-程序员宅基地
- css中calc属性不起作用_width: calc(100%-234px);属性值无效-程序员宅基地
- 如何安装p4vasp-程序员宅基地
- 天梯赛 打印沙漏-程序员宅基地